还记得我们为什么使用SCSS/LESS等CSS预处理器吗?我想很大一部分人是因为变量和嵌套语法。变量让我们可以很方便的去管理整个系统(网站)中的主题;嵌套语法则可以让我们更好的去组织和编写CSS代码,且让我们的样式文件有了最初始的命名空间或者说是作用域的概念(我们可以把某个模块的代码都放在一个唯一的container当中,这个container就是一个作用域)。至于如条件语句/函数这些特性,如果你不是去开发如Bootstrap/Element-ui 等这些库的样式,在常规的项目编程中通常用到的很少。

TypeScript是一种开源编程语言,在软件开发社区中越来越受欢迎。TypeScript带来了可选的静态类型检查以及最新的ECMAScript特性。
作为Javascript的超集,它的类型系统通过在键入时报告错误来加速和保障我们的开发,同时越来越多对的库或框架提供的types文件能够让这些库/框架的API一目了然。我对这门语言垂涎已久,但是迟迟无法找到练手的地方。
很显然的,个人博客又一次的成了我的学习试验田😸。我放弃了上一版Vue单页面的框架,改为基于TypeScript/Koa的多页面应用。在改造的过程中,我试着将服务端(Koa)代码以及前端代码都使用TypeScript来开发,中间使用了webpack作为开发时前后端的桥梁。

HTML5中有很多十分有趣的标签,相比于article/section等这些我们所熟知并且已经应用的标签,还有些标签或者因为兼容性,或者因为还处于草稿阶段而不那么为人所知。在使用Bootstrap/Element等UI组件时,常常看到某个标签上会应用一些如role="dialog"的不常见的属性,这是因为HTML语义化的需要。role属性主要供有障碍人士使用,作用是告诉如屏幕朗读程序等辅助程序当前元素所扮演的角色。由于HTML5标签本身已经实现了语义化,role属性不建议被添加。而对于一些老浏览器或者一些模拟元素(如div模拟dialog),role属性则应该被注明。Bootstrap中有很多注明了role属性的组件,而这些组件有一部分已经被HTML5所实现,并已经标签化,如dialog,progress等。当然,这些标签的原始样式各个浏览器不统一,并且可以说很简陋,对此,可以通过一些自定义CSS样式来进行优化。
特别说明:本文介绍的标签,目前兼容性都很差(虽然部分标签有对应的polyfill),仅供学习和了解,请勿用于生产环境。同时,DEMO仅限Chrome浏览器预览。
知识需要积累。
打开有道云笔记,在前端目录中已经有约30多篇来自工作中,项目中或者书本中的知识点总结,大概看了一些,大部分都是JavaScript相关的知识点,css不多,这里筛选出一些来,按照时间顺序汇总分享出来。文章没有具体内容,也没有章节顺序,仅仅是一些知识点的碎片或者理论化的论点。时间跨度较长,可能有些知识已经过时或者本身总结过程中有错误或遗漏,请指正。

一直以来,CSS作为一种申明式的样式标记语言,很难像如javascript等命令式编程语言一样通过定义和使用变量的方式来维护和追踪某些状态。后来随着scss,less等CSS预处理器的出现,我们可以像优秀的开源框架bootstrap那样,通过维护一个_variables.scss变量文件的方式来维护一个庞大的项目。但预处理需要编译,并非CSS原生支持。而现在,我们可以在原生CSS中使用变量了!

在开发公司UI组件库的过程中,颜色组件ColorPicker由于时间关系没有去深入研究,看着花花绿绿的色谱图,以为实现起来会很复杂,就直接将一个开源的颜色选择器封装了一下。这大概是半年以前的事了,这篇文章也在我的博客中以草稿形式(只有标题没有内容,当时是做了一个记录,想着后来有时间了去研究,目前这种草稿还有很多😂)存放了半年了。前段时间请教了公司UI同事一些颜色相关的概念,又去搜索了下这方面的知识,收获还是蛮大的,尤其是知乎色彩空间中的 HSL、HSV、HSB 有什么区别?这篇提问中,@Forrest近乎大白话的回答,超赞👍。

想着在年前把博客更新升级一下,于是顺手修复了一些已知的BUG,优化了留言模块,升级了nginx,更是为了利于SEO,在webpack的编译中加入了prerender-spa-plugin预渲染模块。经本地window主机测试后,一切OK。这便着手在线上Linux主机中配置,nginx, node, mongod 等的升级一切顺利,但就是在项目中 npm install 的时候卡住了,而且这一卡就是一天多!难道是我安装姿势不对,需要起来重睡? 查看npm报错原因,就出现在本文的主角phantomjs上。
关于phantomjs,无论是在之前的项目中写单元测试,录制UIrecorder测试用例时都遇到过,但仅仅也是遇到而已,只以为仅仅是一个依赖模块,照着文档npm install一下,对其甚至连基本的了解都没有,于是问题就出现了。

在前面两篇文章《你不知道的CSS(一)》和《你不知道的CSS(二)》中大致介绍了一些CSS方面比较隐晦的但又很实用的技巧。相信这些技巧会为大家在项目实践中带来一定的帮助,本文作为《你不知道的CSS》系列的第三篇文章,将继续在CSS技巧方面进行探讨,不同于前两篇的是,本文将着重介绍CSS中伪类和伪元素在项目中的应用场景。伪类相信大家最熟悉也是用的最多的莫过于:hover, :active, :focus之类的,因为这些在平常的项目中太常用了(然而我目前依然见过还有用js去添加.hover类来变化背景色的同学😴)。而伪元素如:before, :after相信大家也用的烂熟了。 当然对于比较常见的伪类(元素)不在本文的讨论范围类,本文主要介绍一些生僻的但是又非常实用的伪类(元素)。CSS的世界已经变天了,抛开过去,拥抱变化吧~

在上文《你不知道的CSS(一)》中,介绍了兄弟选择器美化表单,font-size:0消除间隙,overflow清除浮动,border绘制三角形等7个实用技巧。由于文章长度限制,还遗留了一些技巧没有介绍,考虑到日后可能会有更多的技巧需要补充进来,便将上文改名为你不知道的CSS(一),名字其实有点浮夸,希望能完善为一个系列,也希望该系列中介绍的技巧能够帮助到更多人解决实际开发中遇到的问题。在这里感谢SegmentFault的小编在微博上的推荐。本文将重点介绍CSS中未知高度容器的垂直居中技巧。同样每个技巧将结合demo或者图示来说明(如果demo无法打开,请自备梯子,原因你懂得🙀)。

曾经和某位朋友在聊天中讨论过这样一个话题:综合90%的网站的布局以及页面中的元素不是方的,就是圆的。就像所有的颜色都是由三原色(RGB)构成的一样,所有规则的形状似乎也都是由方和圆组成的;抛开设计效果的好看与否不说,似乎不规则的设计在实现(CSS)成本上也是一个麻烦,毕竟在CSS3之前,我们实现一个圆都要切图,更何况那些复杂的多边形。好在CSS3时代的到来,尤其是CSS3在借鉴并增加了众多SVG属性的今天,使用纯CSS绘制一个多边形已经不再是什么难事。文章中要介绍的clip-path这个属性也是一个借鉴了SVG的clipPath的借鉴品(确切的说应该是css clip属性(已被废弃)的替代品,svg clip-path属性的延伸品🙈)。

CSS的世界是神奇的。
随着各浏览器WEB标准的日趋统一,CSS在WEB世界中扮演的角色也愈发的重要。甚至于在GitHub上出现了You-Dont-Need-JavaScript这样Star近万的优秀开源项目,抛开该项目的实用性不说,项目中的众多的DEMO就已经证明了CSS的强大。
当然,这篇文章不是为了介绍这个项目,而是整理了一些实用的CSS技巧,来解决我们在实际项目开发中遇到的的问题。文章也会长期更新,总结更多的技巧。每个技巧将结合demo或者图示来说明(如果demo无法打开,请自备梯子,原因你懂得🙀)。也许你此刻正在发愁的一个bug可以在这里找到答案😆。

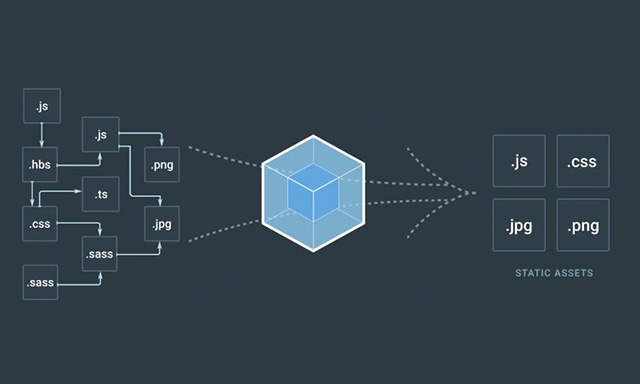
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
Webpack 官网
Webpack 中文指南

前段时间写过一篇介绍简单音乐播放器效果开发的博文《为你的博客添加简单的CSS3音乐播放器》,实现了单曲循环播放效果,这个效果也是我的博客首页一直有的效果,同时文中也介绍了一些简单的HTML5 Audio标签的属性和方法,如 play() , paused()等。当然,之前的效果只适合诸如博客或者某个单页面(如专题页面)使用。而现在的可以称之为完整版的播放器弥补了之前的不足,增加了列表播放,音量控制,播放进度,播放时间以及播放模式,上一曲,下一曲等功能,除了歌词外,基本就是个播放器了(本来就是播放器)。

本站在首页文章封面图从无色转变为有色,以及页面切换、发布留言等信息提示的背景模糊都利用到了css3的filter滤镜。
CSS3 Filter是W3C CSS filter Effect 1.0中定义的滤镜,一个使用CSS来改变图片和HTML的模糊度、亮度、对比度、饱和度等等效果的过滤器。
目前有grayscale、blur、invert、saturate等10个filter-function。
filter属性目前支持的浏览器较少,chrome,Firefox基本都支持了,IE只有EDGE(这个算IE吗)部分支持。具体兼容性请自行测试一下。这里的Demo在chrome(47.0.2526.80),Firefox(43)上测试通过。先来看一下http://caniuse.com/的兼容性评测:

京东首页从1F开始,左侧大图都有一个很有意思的效果,当你的鼠标滑过图片时,会有一层质感很强的流光从左侧不可见位置滑动到右侧不可见位置的效果。相较于淘宝的蒙版效果,个人感觉流光效果更好看一些。因此,本站一些图片也采用了这种流光效果,具体可鼠标滑过博文封面图预览。
流光效果实现起来很简单,主要是利用css3的线性渐变(linear-gradient),2D转换(transform)以及倾斜(skew)配合hover来实现,当然如果想要兼容一些低版本浏览器,可以使用图片代替。因此,结构相对简单,只需要一个图片父容器(.image-light),图片容器(img),以及流光容器(:before或:after或其他子标签)。

本文内容已过于陈旧,请以最新微信文档为准
本文并非是对微信JS-SDK说明文档的复制,而是通过一个简单的例子来更深入的了解使用微信JS-SDK,具体文档请参考官方说明文档《微信JS-SDK说明文档》。微信公众平台面向开发者开放微信内网页开发工具包(微信JS-SDK),通过微信JS-SDK提供的11类接口集,开发者不仅能够在网页上使用微信本身的拍照、选图、语音、位置等基本能力,还可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
微信JS-SDK提供的11类接口(分享接口、图像接口、音频接口、智能接口、设备信息、界面操作、地理位置、微信扫一扫、微信小店、微信卡券、微信支付)在使用方式上完全相同,唯一需要注意的是,这11类接口并不是都开放的,有些接口非认证用户是没有权限的,比如分享接口,小店接口、卡券接口、支付接口则必须通过微信认证后才能使用。具体权限问题可参考你的接口权限表。




