十年前我还是个“孩子”,十年后我已有了自己的孩子;
十年前我还有足球还尽情的挥洒着汗水,十年后我只剩肚腩;
十年前我还像执行定时器一般的每月向着父母要着生活费,十年后我依然像执行定时器一般的按月还着不同的贷款;
十年前父母已有了皱纹,十年后已如刀刻般更深了;
十年前我还在他乡每逢佳节思念着故乡,十年后他乡已变故乡;
……

之前在文章中插入示例DEMO是通过异步加载codepen来实现的,但是受制于网络条件,有时候加载缓慢,甚至无法加载。就想着将一些简单的示例直接在Markdown中写为HTML代码输出到前端页面运行,可是这样一来,不仅让Markdown失去了严谨性和优美性,而且如果不小心写了一个可能污染全局的样式或者脚本,那就翻船咯~
但是Markdown最终是要转换成HTML的,因此只要在Markdown的转换过程中做点手脚,再配合上Shadow DOM这个魔法盒子将示例代码运行在一个沙箱中,问题就能得到解决。

TypeScript是一种开源编程语言,在软件开发社区中越来越受欢迎。TypeScript带来了可选的静态类型检查以及最新的ECMAScript特性。
作为Javascript的超集,它的类型系统通过在键入时报告错误来加速和保障我们的开发,同时越来越多对的库或框架提供的types文件能够让这些库/框架的API一目了然。我对这门语言垂涎已久,但是迟迟无法找到练手的地方。
很显然的,个人博客又一次的成了我的学习试验田😸。我放弃了上一版Vue单页面的框架,改为基于TypeScript/Koa的多页面应用。在改造的过程中,我试着将服务端(Koa)代码以及前端代码都使用TypeScript来开发,中间使用了webpack作为开发时前后端的桥梁。

编程时我们往往拿到的是业务流程正确的业务说明文档或规范,但实际开发中却布满荆棘和例外情况,而这些例外中包含业务用例的例外,也包含技术上的例外。对于业务用例的例外我们别无它法,必须要求实施人员与用户共同提供合理的解决方案;而技术上的例外,则必须由我们码农们手刃之,而这也是我想记录的内容。
我打算分成《前端魔法堂——异常不仅仅是try/catch》和《前端魔法堂——调用栈,异常实例中的宝藏》两篇分别叙述内置/自定义异常类,捕获运行时异常/语法异常/网络请求异常/PromiseRejection事件,什么是调用栈和如何获取调用栈的相关信息。
是不是未出发就已经很期待呢?好吧,大家捉紧扶手,老司机要开车了^_^
知识需要积累。
打开有道云笔记,在前端目录中已经有约30多篇来自工作中,项目中或者书本中的知识点总结,大概看了一些,大部分都是JavaScript相关的知识点,css不多,这里筛选出一些来,按照时间顺序汇总分享出来。文章没有具体内容,也没有章节顺序,仅仅是一些知识点的碎片或者理论化的论点。时间跨度较长,可能有些知识已经过时或者本身总结过程中有错误或遗漏,请指正。

在开发公司UI组件库的过程中,颜色组件ColorPicker由于时间关系没有去深入研究,看着花花绿绿的色谱图,以为实现起来会很复杂,就直接将一个开源的颜色选择器封装了一下。这大概是半年以前的事了,这篇文章也在我的博客中以草稿形式(只有标题没有内容,当时是做了一个记录,想着后来有时间了去研究,目前这种草稿还有很多😂)存放了半年了。前段时间请教了公司UI同事一些颜色相关的概念,又去搜索了下这方面的知识,收获还是蛮大的,尤其是知乎色彩空间中的 HSL、HSV、HSB 有什么区别?这篇提问中,@Forrest近乎大白话的回答,超赞👍。

想着在年前把博客更新升级一下,于是顺手修复了一些已知的BUG,优化了留言模块,升级了nginx,更是为了利于SEO,在webpack的编译中加入了prerender-spa-plugin预渲染模块。经本地window主机测试后,一切OK。这便着手在线上Linux主机中配置,nginx, node, mongod 等的升级一切顺利,但就是在项目中 npm install 的时候卡住了,而且这一卡就是一天多!难道是我安装姿势不对,需要起来重睡? 查看npm报错原因,就出现在本文的主角phantomjs上。
关于phantomjs,无论是在之前的项目中写单元测试,录制UIrecorder测试用例时都遇到过,但仅仅也是遇到而已,只以为仅仅是一个依赖模块,照着文档npm install一下,对其甚至连基本的了解都没有,于是问题就出现了。

曾经和某位朋友在聊天中讨论过这样一个话题:综合90%的网站的布局以及页面中的元素不是方的,就是圆的。就像所有的颜色都是由三原色(RGB)构成的一样,所有规则的形状似乎也都是由方和圆组成的;抛开设计效果的好看与否不说,似乎不规则的设计在实现(CSS)成本上也是一个麻烦,毕竟在CSS3之前,我们实现一个圆都要切图,更何况那些复杂的多边形。好在CSS3时代的到来,尤其是CSS3在借鉴并增加了众多SVG属性的今天,使用纯CSS绘制一个多边形已经不再是什么难事。文章中要介绍的clip-path这个属性也是一个借鉴了SVG的clipPath的借鉴品(确切的说应该是css clip属性(已被废弃)的替代品,svg clip-path属性的延伸品🙈)。

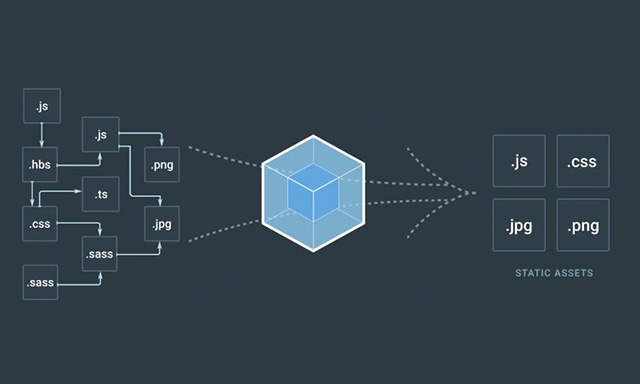
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
Webpack 官网
Webpack 中文指南

关于正则表达式的总结一直在草稿箱里躺了很久了,与本文原作者水墨寒湘(😂 呵呵,不是我水墨寒)类似,之前对于正则表达式也是一知半解,用到就谷娘的那种。直到哪天看了慕课网的《JavaScript正则表达式》的视频,豁然开朗啊,正好在掘金上看到这篇文章,顺手手动编辑转载了,用作复习。在此,感谢慕课网以及原作者水墨寒湘的分享。以下为原文:
正则表达式对于我来说一直像黑暗魔法一样的存在。手机正则去网上搜,邮箱正则去网上搜,复杂点的看看文档拼凑一下,再复杂只能厚着脸皮让其他同事给写一个。从来没有系统的学习过,今天准备拿下它。

本文内容已过于陈旧,请以最新微信文档为准
本文并非是对微信JS-SDK说明文档的复制,而是通过一个简单的例子来更深入的了解使用微信JS-SDK,具体文档请参考官方说明文档《微信JS-SDK说明文档》。微信公众平台面向开发者开放微信内网页开发工具包(微信JS-SDK),通过微信JS-SDK提供的11类接口集,开发者不仅能够在网页上使用微信本身的拍照、选图、语音、位置等基本能力,还可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
微信JS-SDK提供的11类接口(分享接口、图像接口、音频接口、智能接口、设备信息、界面操作、地理位置、微信扫一扫、微信小店、微信卡券、微信支付)在使用方式上完全相同,唯一需要注意的是,这11类接口并不是都开放的,有些接口非认证用户是没有权限的,比如分享接口,小店接口、卡券接口、支付接口则必须通过微信认证后才能使用。具体权限问题可参考你的接口权限表。

偶然间发现这篇文章,可以说,这是我见到的对移动rem单位做的最详细,最细心的一篇总结性文章,果断转载至本博客,以便有需要的同志们研究。
本文结合作者(流云诸葛)对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问题,内容较多,但对你的技术和工作一定有价值。

一直忙于项目,从3月份到7月份,好房SOFT,腾讯二手房(现已改名好房UU),微店,联动....碾转于北京成都,第一次坐了飞机,第一次在腾讯呆了20天...忙忙碌碌的四个月,从差点拿不到毕业证到抱着毕业证喝酒扯淡大骂某老师感谢班主任,从认识才哥到才哥高就百度,从认识超然到超然连续跳槽,阿甘、李哥、廖哥、建军、如同流水线的来了去了的产品经理....很多人,很多事,时间与空间的交集都聚焦在了这家公司,而我,即将离开它!人家都是找好下家再辞职,而我,喜欢裸辞!
没有感情终归是假的,继续呆着又不免矫情,怎么说呢,一切都好,只是不适合我,我还年轻,还有一些想法没有实现,还有很多明知不可为而为之的梦想要去追寻,我可不想把太多的时间浪费在扯淡的IE6、7、8上,呵呵……



