还记得我们为什么使用SCSS/LESS等CSS预处理器吗?我想很大一部分人是因为变量和嵌套语法。变量让我们可以很方便的去管理整个系统(网站)中的主题;嵌套语法则可以让我们更好的去组织和编写CSS代码,且让我们的样式文件有了最初始的命名空间或者说是作用域的概念(我们可以把某个模块的代码都放在一个唯一的container当中,这个container就是一个作用域)。至于如条件语句/函数这些特性,如果你不是去开发如Bootstrap/Element-ui 等这些库的样式,在常规的项目编程中通常用到的很少。

一直以来,CSS作为一种申明式的样式标记语言,很难像如javascript等命令式编程语言一样通过定义和使用变量的方式来维护和追踪某些状态。后来随着scss,less等CSS预处理器的出现,我们可以像优秀的开源框架bootstrap那样,通过维护一个_variables.scss变量文件的方式来维护一个庞大的项目。但预处理需要编译,并非CSS原生支持。而现在,我们可以在原生CSS中使用变量了!

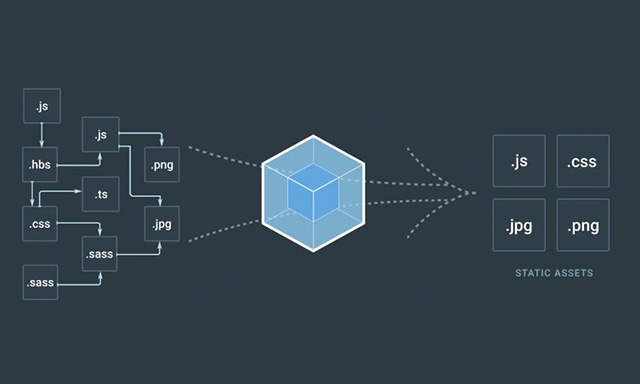
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
Webpack 官网
Webpack 中文指南

偶然间发现这篇文章,可以说,这是我见到的对移动rem单位做的最详细,最细心的一篇总结性文章,果断转载至本博客,以便有需要的同志们研究。
本文结合作者(流云诸葛)对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问题,内容较多,但对你的技术和工作一定有价值。

