TypeScript是一种开源编程语言,在软件开发社区中越来越受欢迎。TypeScript带来了可选的静态类型检查以及最新的ECMAScript特性。
作为Javascript的超集,它的类型系统通过在键入时报告错误来加速和保障我们的开发,同时越来越多对的库或框架提供的types文件能够让这些库/框架的API一目了然。我对这门语言垂涎已久,但是迟迟无法找到练手的地方。
很显然的,个人博客又一次的成了我的学习试验田😸。我放弃了上一版Vue单页面的框架,改为基于TypeScript/Koa的多页面应用。在改造的过程中,我试着将服务端(Koa)代码以及前端代码都使用TypeScript来开发,中间使用了webpack作为开发时前后端的桥梁。


想着在年前把博客更新升级一下,于是顺手修复了一些已知的BUG,优化了留言模块,升级了nginx,更是为了利于SEO,在webpack的编译中加入了prerender-spa-plugin预渲染模块。经本地window主机测试后,一切OK。这便着手在线上Linux主机中配置,nginx, node, mongod 等的升级一切顺利,但就是在项目中 npm install 的时候卡住了,而且这一卡就是一天多!难道是我安装姿势不对,需要起来重睡? 查看npm报错原因,就出现在本文的主角phantomjs上。
关于phantomjs,无论是在之前的项目中写单元测试,录制UIrecorder测试用例时都遇到过,但仅仅也是遇到而已,只以为仅仅是一个依赖模块,照着文档npm install一下,对其甚至连基本的了解都没有,于是问题就出现了。

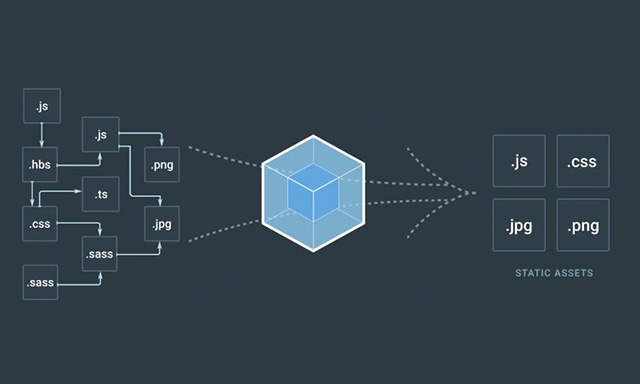
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
Webpack 官网
Webpack 中文指南
